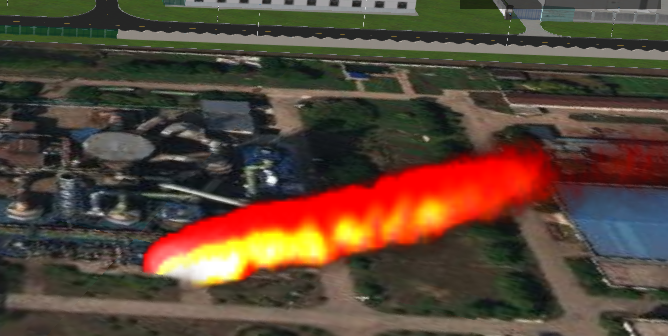
Cesium创建火焰粒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome...
Cesium自定义气泡框与实时更新气泡框
//转为笛卡尔坐标 const scenePosition = Cesium.Cartesian3.fromDegrees(parseFloat(lon), parseFloat(lat), 0); var scene = vie...
leaflet底图切换
<body> <div id='map'></div> <button onclick="setLayer('china')">china</button> <button onclick="setLay...
Cesium.js点击事件
创建viewervar viewer = new Cesium.Viewer('cesiumContainer');鼠标事件var handler = new Cesium.ScreenSpaceEventHandler(viewe...
头条 leaflet缓冲区查询
map.on('click', event => { if (resultLayer) resultLayer.remove(); const { ...
头条 leaflet子图层点击显示数据
使用tiledVectorLayer添加子图层,可以点击的时候弹出对应的数据const layers = L.supermap.tiledVectorLayer(layerData[0].url, { layersI...
JS 对象数组根据多个条件过滤
const result = layerData.filter((item) => { console.log(item); return (checkedKeys.some(f => f === item.l...
TC39网址
ECMAScript是由ECMA-262标准化的脚本语言的名称。JavaScript和JScript与ECMAScript相容,但包含超出ECMAScript的功能。从ES5 2009-ES6 20...
Leaflet地物查询
http://172.16.9.126:8090/iserver/iClient/forJavaScript/examples/leaflet/editor.html#02_getFeatureBySQL
antd的form表单报错 Instance created by `useForm` is not connected to any Form element. Forget to pass `form` prop?
在使用antd的时候,根据文档,使用了const [form] = Form.useForm();结果报错报错信息:index.js:1 Warning: Instance created by ...
antd 的table td 超出部分隐藏并显示省略号
//需求是描述内容过长时将超出部分隐藏并显示省略号,鼠标放上去可查看全部信息 columns = [ { title: '描述', dataIndex: &#...