Cesium下雨特效
export const rainPostStage = (viewer: any) => { // 下雨效果 const fs = 'uniform sampler2D colorTexture;\n varying v...
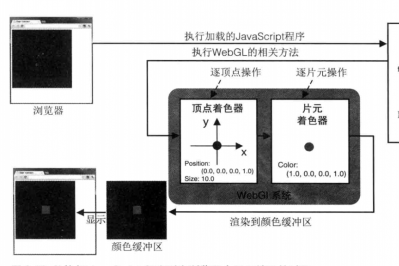
leaflet台风路径
// 自定义版权信息(简单的html字符串) var mapAttr = 'Map data © <a href="https://xiaozhuanlan.com/webgis/">《小专栏:We...
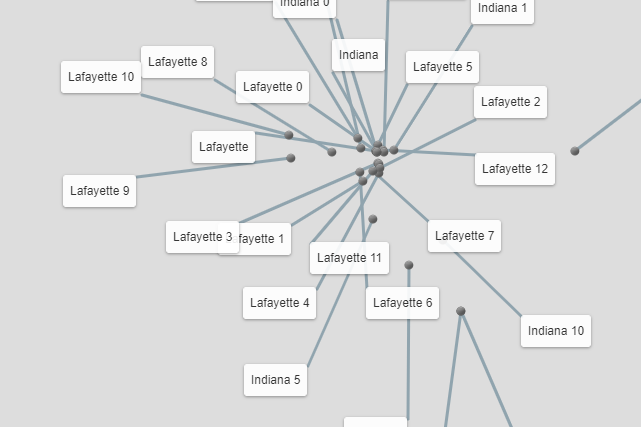
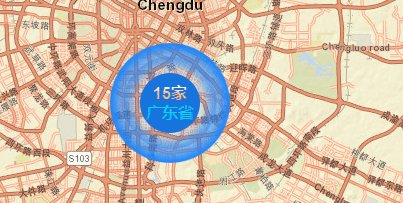
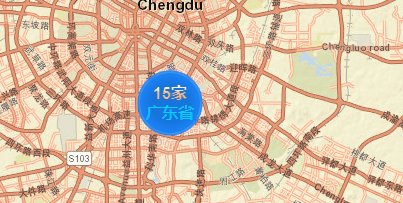
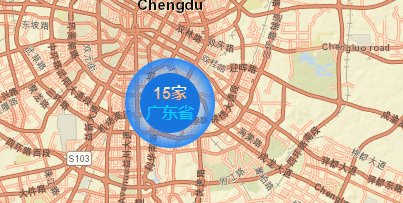
leaflet自定义marker动画
CSS代码: .towns-cricle { width: 120px; height: 120px; background-color: transparent; position: absolute; l...
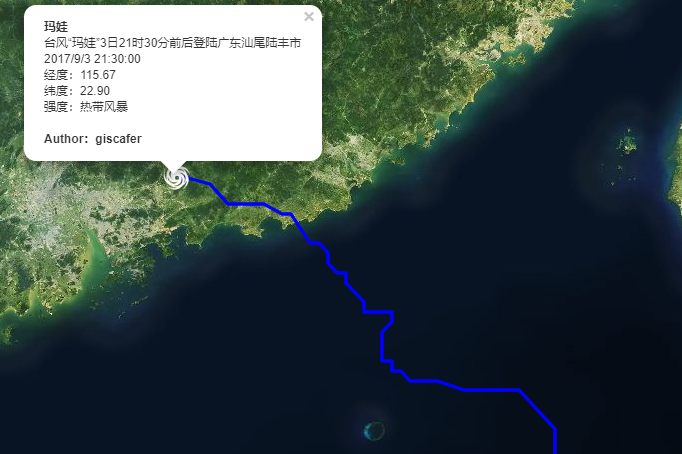
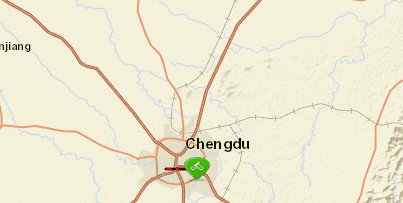
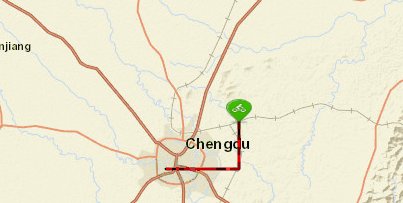
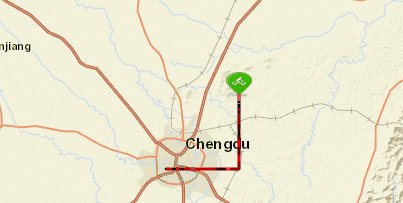
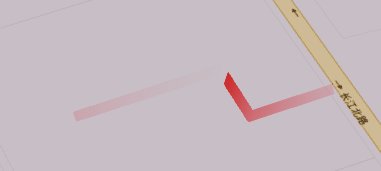
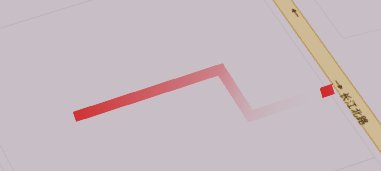
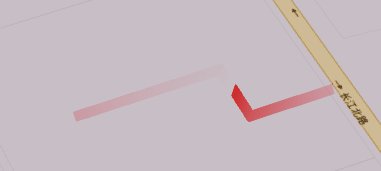
leaflet动态路径插件
使用插件https://github.com/Igor-Vladyka/leaflet.motion <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Clu...
esri-leaflet使用发布服务的符号集
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Esri Leaflet 加载arcgis地图</title> <meta name="viewpor...
leaflet使用mapv实现热力图
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Esri Leaflet Quickstart</title> <meta name="viewport" c...
Cesium添加流动线
export function DangerCartLine(viewer: any, data: { LNG: string; LAT: string; }[]) { viewer.entities.removeById(cart_id) ...
leaflet中marker图标找不到的错误
解决方法 import L from 'leaflet'; import icon from 'leaflet/dist/images/marker-icon.png'; import iconShadow from &...
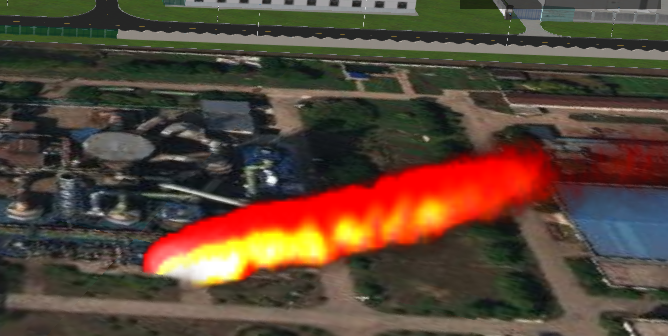
Cesium创建火焰粒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome...
Cesium自定义气泡框与实时更新气泡框
//转为笛卡尔坐标 const scenePosition = Cesium.Cartesian3.fromDegrees(parseFloat(lon), parseFloat(lat), 0); var scene = vie...