
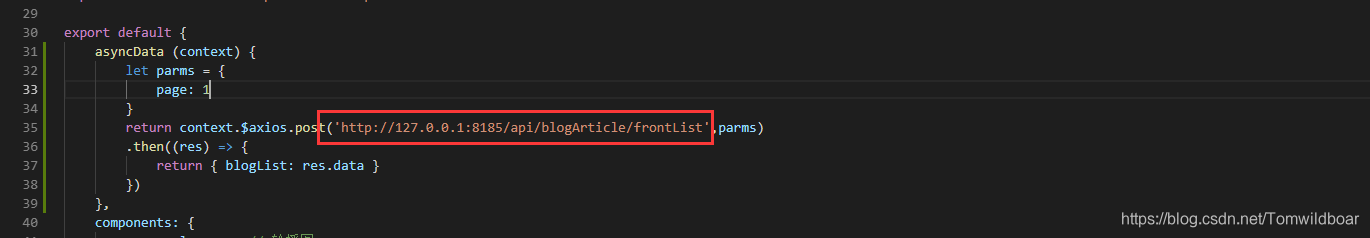
解决方法一:补全路径
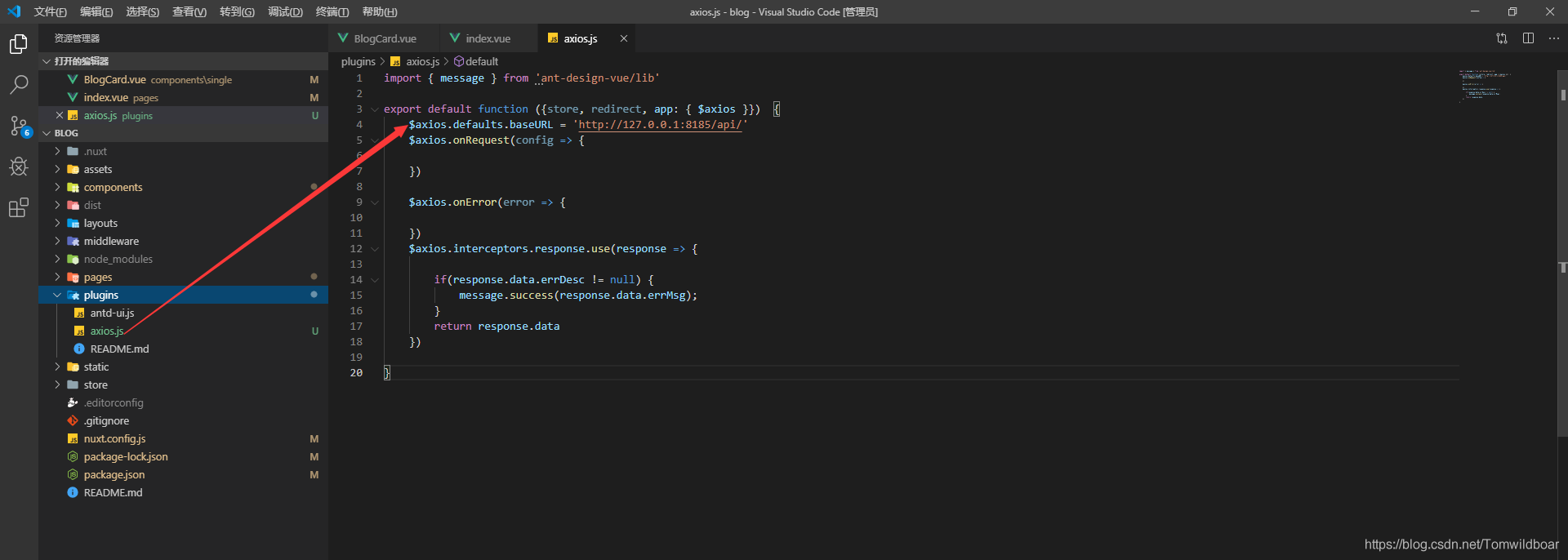
 解决方法二:拦截器里面配置前缀
解决方法二:拦截器里面配置前缀
解决办法三:使用@nuxtjs/axios
<script>
import axios from "@nuxtjs/axios";
export default {
data() {
return {
name: "hello"
};
},
async asyncData({ app }) {
let banner_list = await app.$axios.get("/banner");
let article_list = await app.$axios.get("/article");
return {
banner_list: banner_list.data.message.rows,
article_list: article_list.data.message.rows
};
},
created() {},
mounted() {
console.log(this.banner_list);
console.log(this.article_list);
}
};
</script>

发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接