最近把项目部署到服务器的时候,遇到了好多的问题,不过最终部署还是完成了,下面说下这次遇到的问题。
需要把mongodb的数据导入到服务器中
之前写了一篇文章,可以参考下:http://www.pangbo51.com/node/183.html
2.安装了node后把express的文件传到服务器运行出现403.(注意这里使用的是express默认的3000端口,为什么要强调下,继续往下面看)

大概意思就是没有权限,有点懵,我自己的服务器没有设置任何的权限,既然问题来了,就要解决,首先想到的是服务器开启了防火墙,阿里云和服务器没有对3000端口开放,接下来阿里云和服务器分别对3000端口开放了,但是解决依然是403.。让我有点郁闷。然后各种百度,没有解决,不知道怎么脑子想到是不是3000端口被占用了。
接下来就是查看端口是否被占用,如果占用查看是那个程序占用的端口:
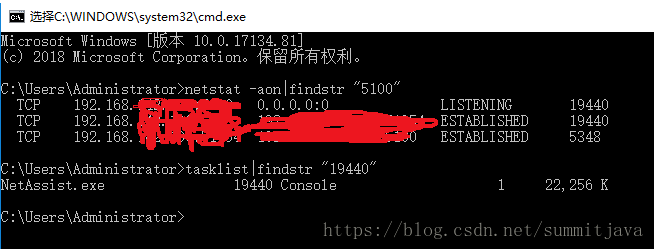
如何判断端口被占用
netstar -ano 查询所有端口
查看端口占用
netstat -aon|findstr "5100" 这里填你想查的端口号
tasklist|findstr "19440" 这里是端口占用程序的PID

通过以上的办法,确认了3000端口被占用了。知道问题就好解决了,打开项目目录中的bin/www修改下端口号,然后刷新页面,问题解决了。
3.把vue的文件打包后放在了express项目的public目录中,刷新页面也成功运行了,但是再次刷新页面的时候就会出现401(我这里出现401的原因是因为需要验证token)一般都是返回404,这里不得不说下刚开始的思路就错误了,导致这个问题解决的时候有点长,以为是axios没有成功发送token,让我觉得不可思议,明明本地测试,每次都会发送的,然后又开始了各种百度。。。并没有解决问题,最后在vue的官网中看到了一段话
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
有点想明白了,我使用的express,刷新页面后,把路径当做了api接口请求,并没有当做真正的路径,官网也提供了解决办法
基于 Node.js 的 Express
对于 Node.js/Express,请考虑使用 connect-history-api-fallback 中间件
首先vue打包的时候,需要在vue.config.js中配置打包路径
module.exports = {
publicPath: '/',
assetsDir: "static",
devServer: {
// 设置主机地址
host: 'localhost',
// 设置默认端口
port: 8080,
// 设置代理
proxy: {
'/api': {
// 目标 API 地址
target: 'http://localhost:3000',
// 如果要代理 websockets
ws: true,
// 将主机标头的原点更改为目标URL
changeOrigin: false
}
}
},
}其次使用在node中安装这个插件
npm install --save connect-history-api-fallback
//引用插件
const history = require('connect-history-api-fallback')使用插件:
app.use(history());
如果需要自定义配置:
app.use(history({
rewrites: [
{//访问路径含dist则继续访问
from: /^\/dist\/.*$/,
to: function(context) {
console.log(context.parsedUrl.pathname)
return context.parsedUrl.pathname;
}
},
{//后缀为js|css 访问dist下相应文件
from: /^\/.*[js|css]$/,
to: function(context) {
console.log(context.parsedUrl.pathname)
return '/dist/'+context.parsedUrl.pathname;
}
},
{//访问路径不含dist则默认访问/dist/index.html
from: /^\/.*$/,
to: function(context) {
return '/dist/';
}
},
]
}));

发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接