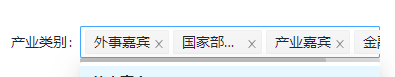
<Form.Item label="产业类别" name='cylb' >
{
searchTypeData ? <Select
allowClear
showSearch
style={{ width: 300 }}
placeholder="请选择产业类别"
mode="multiple"
className="industryType"
optionFilterProp="children"
filterOption={(input, option) =>
(option as any).children.toLowerCase().indexOf(input.toLowerCase()) >= 0
}
filterSort={(optionA, optionB) =>
optionA.children.toLowerCase().localeCompare(optionB.children.toLowerCase())
}
>
{
searchTypeData.data.cylb.map((item: string, index: number) => {
return (<Option value={item} key={item + index}>{item}</Option>)
})
}
</Select> : <Spin />}
</Form.Item>css:
.industryType {
width: 320px;
display: flex;
align-items: center;
overflow-x: auto;
&::-webkit-scrollbar {
width: 5px;
height: 5px;
}
&::-webkit-scrollbar-track {
background-color: #dedede;
-webkit-border-radius: 1em;
-moz-border-radius: 1em;
border-radius: 1em;
}
&::-webkit-scrollbar-thumb {
background-color: #bfbfbf;
-webkit-border-radius: 1em;
-moz-border-radius: 1em;
border-radius: 1em;
}
.ant-select-selector {
width: 100%;
}
.ant-select-selection-overflow {
display: flex;
flex-wrap: nowrap;
}
.ant-select-selection-overflow-item {
max-width: 93px;
}
}

发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接