使用CSS Modules
CSS Modules 的做法就是通过配置将.css文件进行编译,编译后在每个用到css的组件中的css类名都是独一无二的,从而实现CSS的局部作用域。具体原理可以看看阮一峰老师的博客 CSS Modules 用法教程。
在create-react-app2.0之前的版本,配置CSS Modules是需要eject弹出webpack来配置的,幸运的是,create-react-app自从2.0.版本就已经开始支持CSS Modules了,详见官网。可见create-react-app对webpack零配置的追求
局部样式 命名规则: xxx.module.css
引入方式 import xxx from 'xxx.module.css'
用法:<div className={xxx.styleName}>
全局样式 命名规则: xxx.css
引入方式 import ‘xxx.css’
用法:<div className='styleName'>
全局样式与局部样式混合使用: <div className={`styleName ${xxx['styleName']}`} > 其中styleName表示全局样式 ${xxx['styleName']表示局部样式,注意{ }内使用模板字符串 · ·
案例:
person.module.css
.person{
width: 60%;
margin:16px auto;
border: 1px solid #eee;
box-shadow: 0 2px 3px #ccc;
padding:16px;
text-align: center;
}person.js
import React, { Component } from 'react';
//局部样式
import styles from './Person.module.css';
//全局样式
import '../App.css'
class App extends Component {
render() {
return (
<div className={styles.person}>
<p className='fz'>person:Hello world</p>
</div>
)
}
}
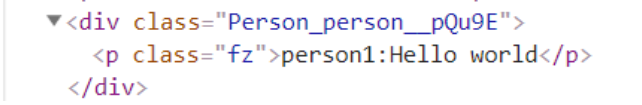
export default App;查看编译后的代码:

可以看到使用了CSS Modules产生的局部样式的样式名经过编译产生了变化,样式名在项目中独一无二,从而产生局部作用域,而全局样式的样式名则没有发生变化
使用styled-components实现css模块化
Styled Component是react的一个第三方库,是CSS in JS 的优秀实践和代表,将CSS写在JS中,可以实现常规CSS所不好处理的逻辑复杂、函数方法、复用、避免干扰。样式书写将直接依附在JSX上面,HTML、CSS、JS三者再次内聚,同时也实现H5的语义化标签表现形式。
安装:
npm i styled-components
新建style.js
import { createGlobalStyle } from 'styled-components'
export const Globalstyle = createGlobalStyle`
body{
margin: 0;
padding: 0;
background:red;
}
.dell{
background-color: green;
}
`app.js代码:
import React from 'react';
import Buttons from './components/button/button'
import { Globalstyle } from './style'
function App() {
return (
<div>
<Globalstyle></Globalstyle>
<div className="bg">
hello word
<Buttons></Buttons>
</div>
</div>
);
}
export default App;组件内使用 style.js
import styled from 'styled-components';
import logoUrl from '../../static/img/logo.png'
console.log(logoUrl)
export const HeaderWrapper = styled.div`
height:58px;
border-bottom:1px solid #f0f0f0;
position:relative;
`
export const Logo = styled.a.attrs({
href: '/'
})`
height:56px;
position:absolute;
top:0;
left:0;
width:100px;
display:block;
background:url(${logoUrl});
background-size:100% 100%;
`以上代码意思创建了一个HeaderWrapper组件,这个组件的标签就是div标签,标签有高度和背景色,然后导出这个样式组件
组件代码:
import React, { Component } from 'react';
import { HeaderWrapper } from './style'
class Header extends Component {
constructor(props) {
super(props);
this.state = {}
}
render() {
return (
<HeaderWrapper>头部</HeaderWrapper>
);
}
}
export default Header;
发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接