在使用creat-react-app创建项目之后,我们是不能像vue脚手架创建得项目一样直观得看到webpack.config.js等文件,这时我们需要使用eject将这些配置文件暴露出来。
现在package.json文件里得内容是这样的:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
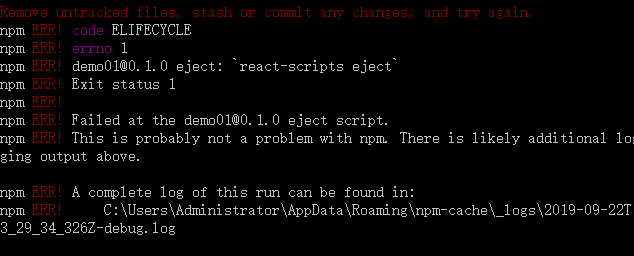
}其中eject就可以帮助我们暴露配置文件,我们在命令行执行npm run eject,有时候我们看到了想要的结果,运行成功了,但是有时候,就像我,就在命令行被暴露了一大段error,如果所示:

怎么我暴露个文件,还要我提交修改的文件来着。行吧,它提醒什么我们就对应改就行了,我们将修改提交,依次在命令行输入以下命令:
git init git add . git commit -m 'init' npm run eject
这时为什么呢,原因是在创建脚手架时添加了.gitgnore文件,但是却没有本地仓库,所以要初始化一个本地库。这样操作后,我们就可以看到如下运行成功的结果了:

发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接