1. 事件冒泡
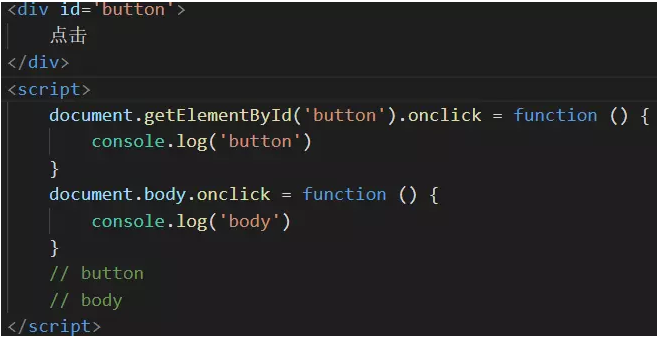
事件开始时由最具体的元素(文档嵌套层次最深的那个节点)接受,然后逐级向上传播

当点击div时事件传递由div → body → html 的顺序传播
IE9,chrome,Firefox,Opera,Safari都支持事件冒泡,并将事件冒泡到window对象。
2. 事件捕获
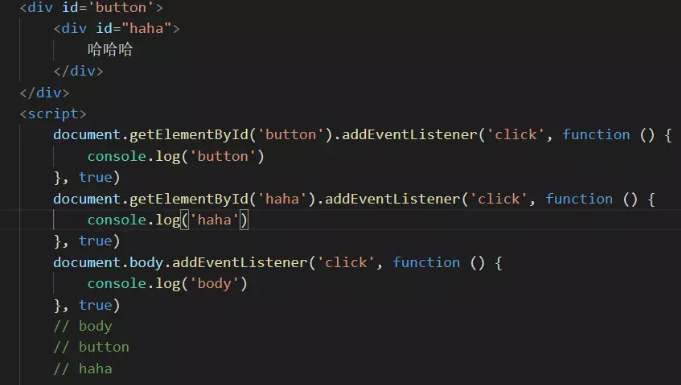
事件由最上级的节点接受事件,逐级向下传播直到目标元素

当点击div时 由 body → id='button'的div → id='haha' 的div
IE9,chrome,Firefox,Opera,Safari都支持事件捕获,但是IE8和IE8以下的版本只支持事件冒泡。尽管DOM2规范要求事件应该从document对象开始传播,但是现在的浏览器实现都是从window对象开始捕获事件。
IE9,chrome,Firefox,Opera,Safari都支持事件捕获,但是IE8和IE8以下的版本只支持事件冒泡。尽管DOM2规范要求事件应该从document对象开始传播,但是现在的浏览器实现都是从window对象开始捕获事件。
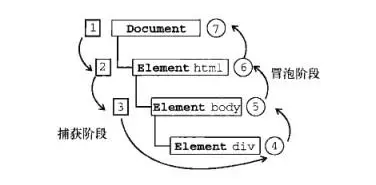
3. DOM事件流

4. 事件的传播是可以阻止的
在w3c中使用stopPropagation()
ie下设置cancelBubble = true
在捕获过程中stopPropagation()之后,后面的冒泡过程也不会发生
阻止事件的默认行为,在w3c中可以使用preventDefault()在IE下 window.returnValue = false


发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接