首先安装node.js(简单。不再演示)
1.全局安装json-server:
npm install json-server -g
2.开始配置
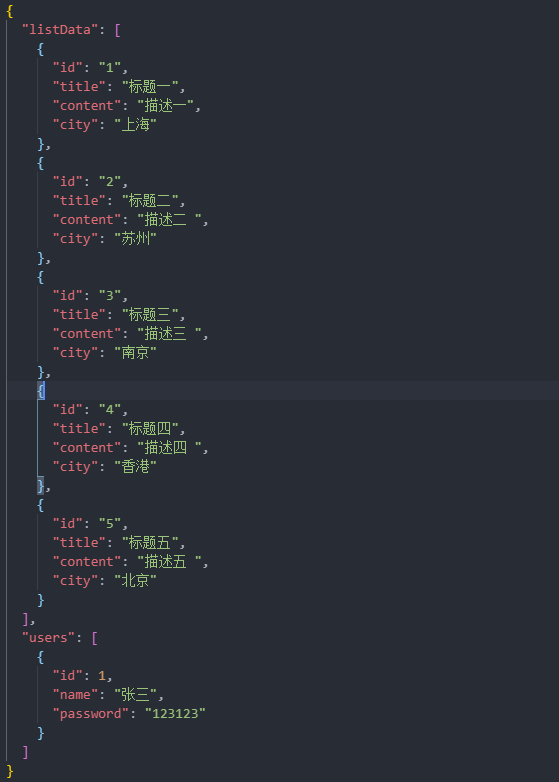
1.新建一个test文件,在test里新建一个db.json文件(此文件用来放虚拟数据),在data.json中写入以下数据↓↓↓↓↓↓

然后安装依赖
npm init npm i json-server --save
修改package.json加入
"json:server": "json-server --watch data.json"
运行项目
npm run json:server
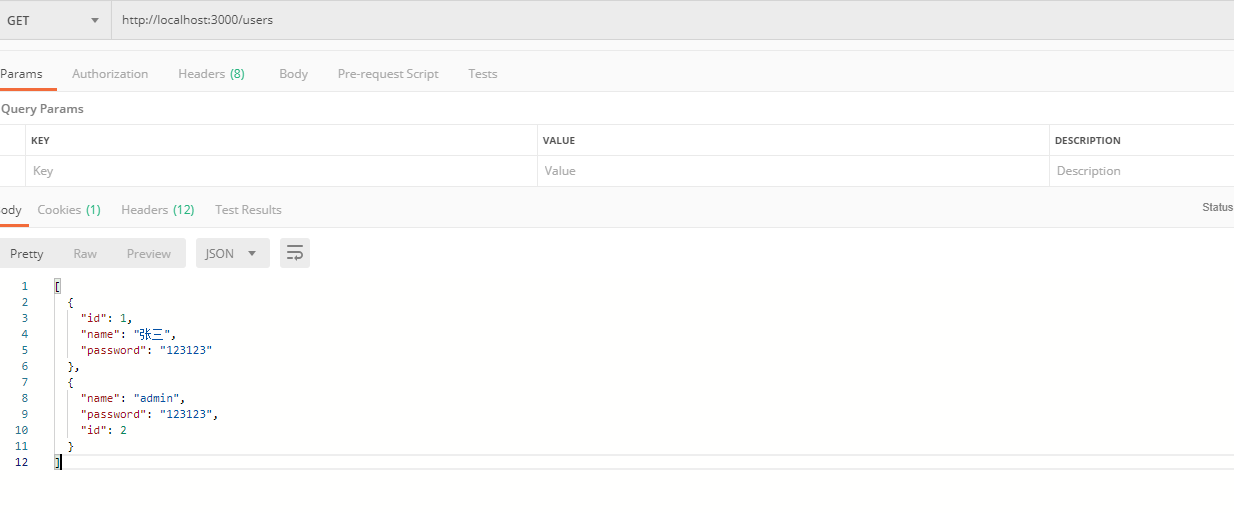
查询数据:

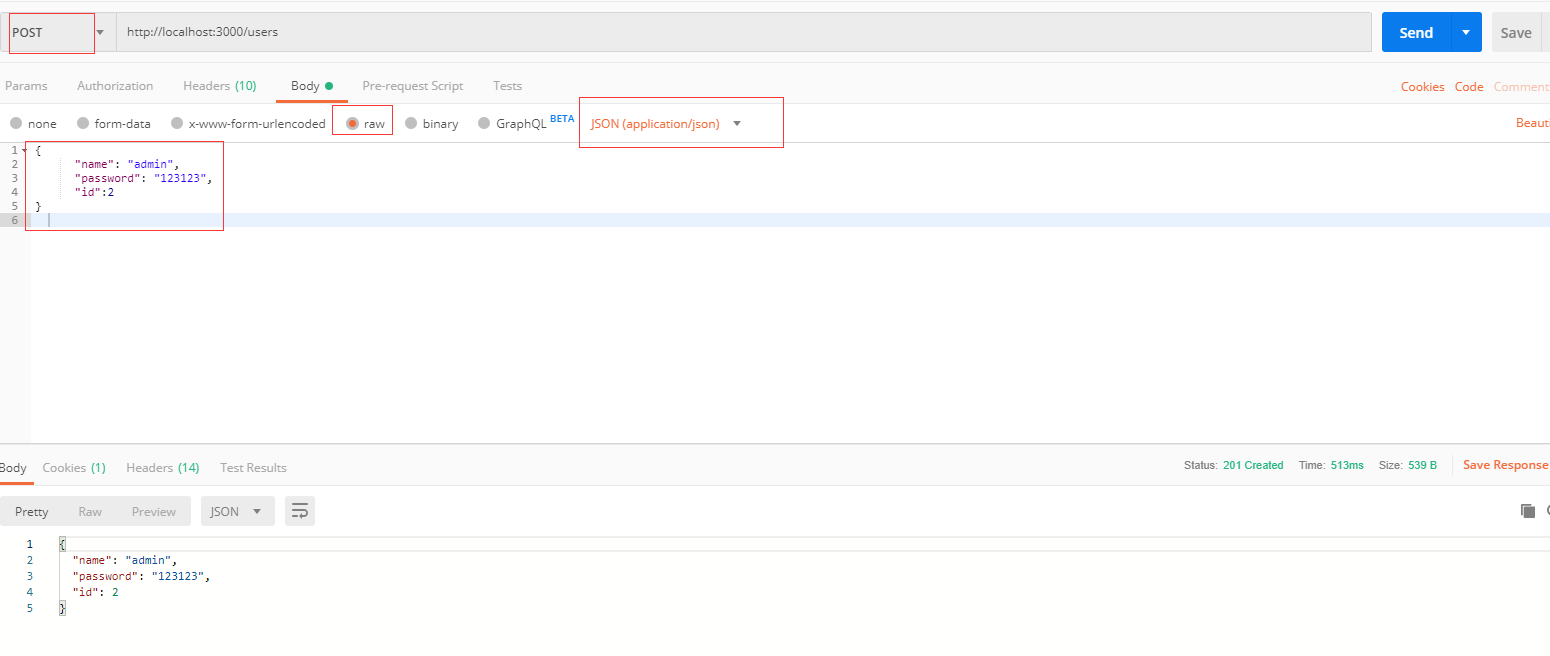
新增数据:

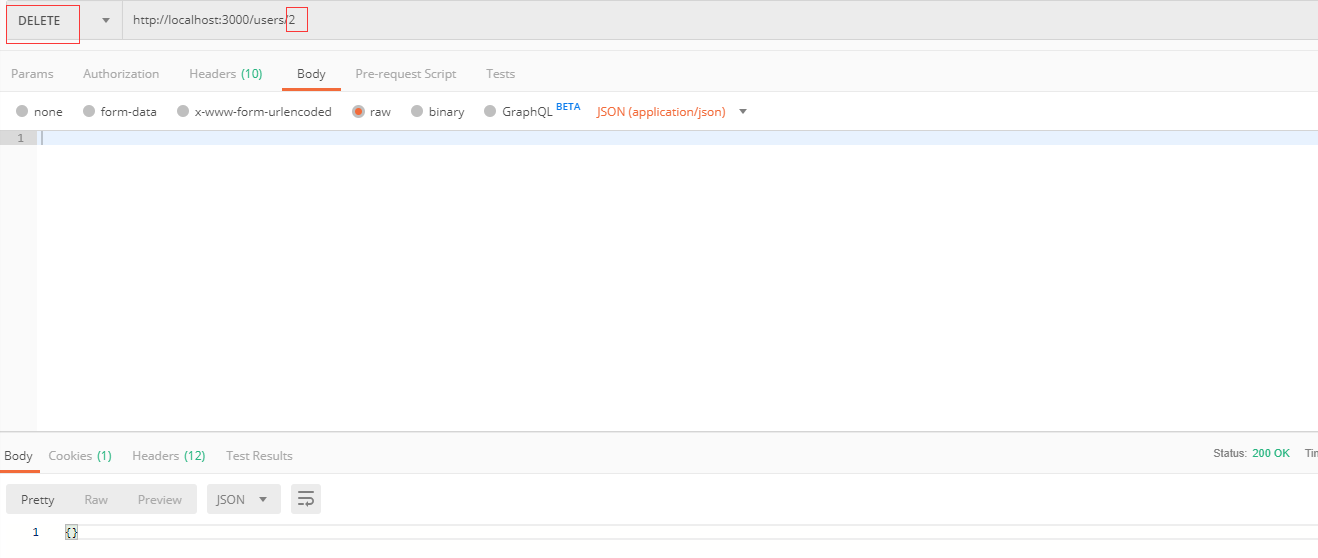
删除数据:

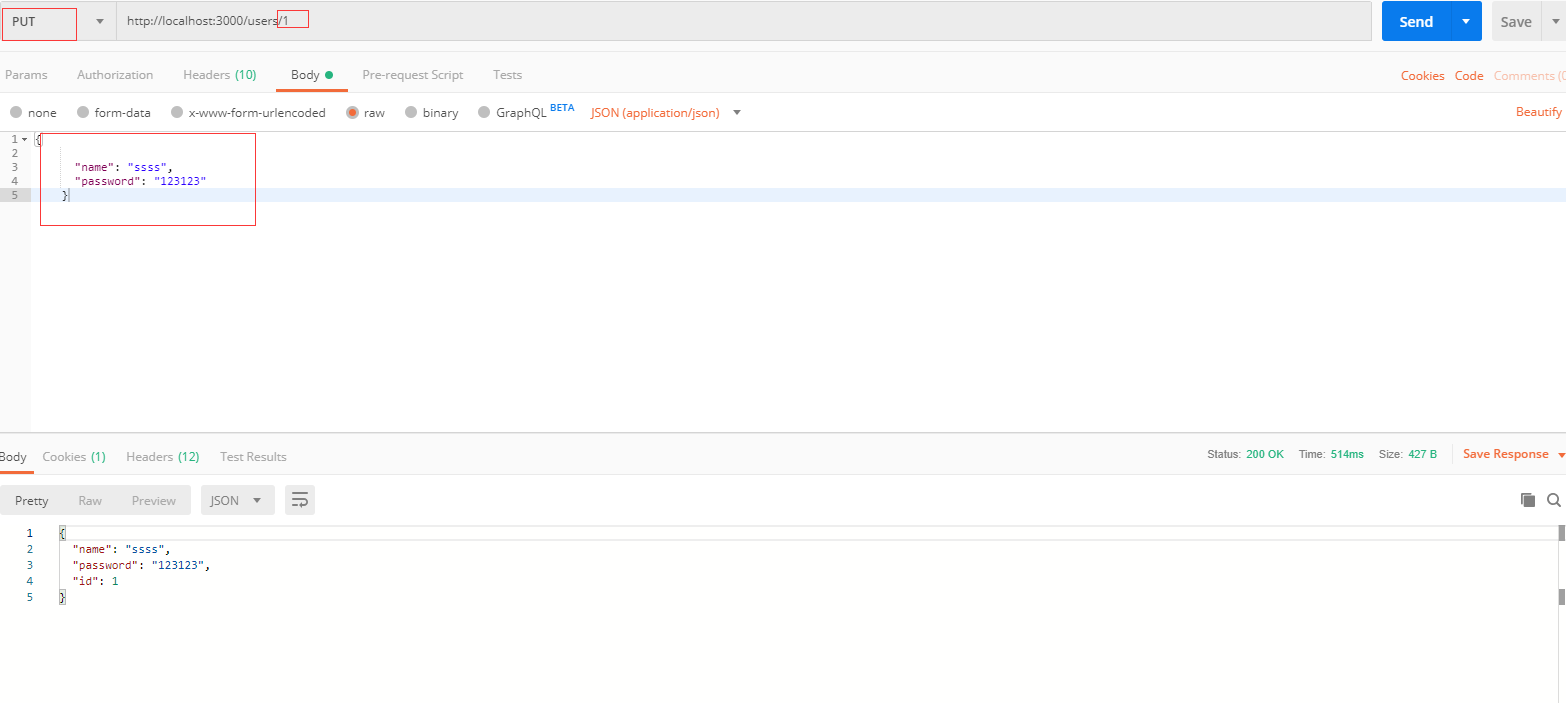
修改数据:

增删改查: get 查,post 增,delete 删,patch 修改部分数据,put 全部数据替换
axios({
method:"get",
url:"localhost:3000/list"
}).then((data)=>{console.log(data)})
axios({
method:"post",
url:"http://localhost:3000/list",
data:{name:"苹果",price:"22"}
})
axios({
method:"patch",
url:"http://localhost:3000/list/1",
data:{name:"脐橙"}
})其中常用的url的形式有:
全部数据: localhost:3000/list
指定id: localhost:3000/list/1
指定条件: localhost:3000/list?name=李四&name=张三
模糊查询: localhost:3000/list?q=张




发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接