<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>GeoScene API for JavaScript: Hosted/SZBlueMap2020</title>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<!-- Favorite Bookmark Icon -->
<script src="https://js.arcgis.com/4.16/"></script>
<link rel="stylesheet" href="https://js.arcgis.com/4.16/esri/themes/light/main.css" />
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 98%;
width: 100%;
}
</style>
<script type="text/javascript">
require([
"esri/Map",
"esri/request",
"esri/Color",
"esri/views/SceneView",
"esri/widgets/LayerList",
"esri/layers/BaseTileLayer"
], function (
Map,
esriRequest,
Color,
SceneView,
LayerList,
BaseTileLayer
) {
var arcgisServerTileLayer = BaseTileLayer.createSubclass({
getTileUrl: function (level, row, col) {
//console.log(level, row, col)
return "http://localhost:9000/SZBlueMap2020png10/_alllayers/" +
//return "guangzhou/Layers/_alllayers/" +
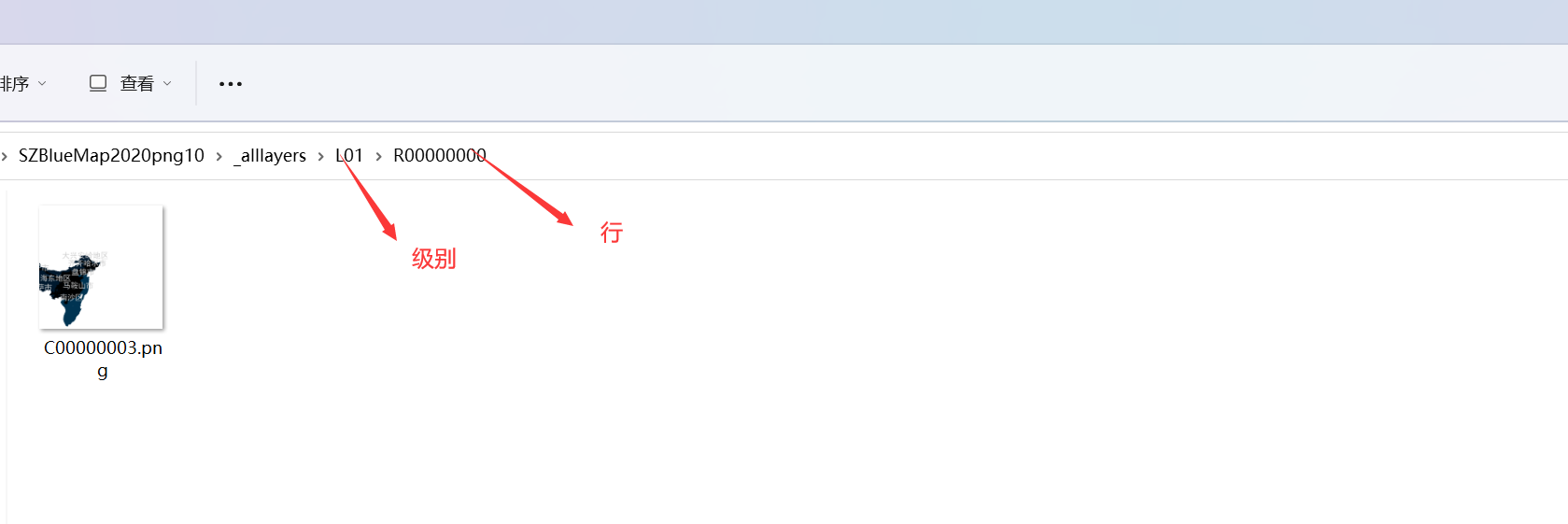
"L" + zeroPad(level, 2, 10) + "/" +
"R" + zeroPad(row, 8, 16) + "/" +
"C" + zeroPad(col, 8, 16) + "." +
"png";
},
});
var myTileLayer = new arcgisServerTileLayer();
var map = new Map({
layers: [myTileLayer]
});
// create a new scene view and add the map
var view = new SceneView({
container: "viewDiv",
map: map,
center: [118.75860432162881, 30.43474556878209],
zoom: 5
});
// create a layer list widget
var layerList = new LayerList({
view: view
});
view.ui.add(layerList, "top-right");
});
function zeroPad(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
</script>
</head>
<body>
<table class="navTable" style="width:100%">
<tbody>
<tr valign="middle">
<td class="breadcrumbs">GeoScene JavaScript API: Hosted/SZBlueMap2020 (MapServer)</td>
<td align="right" id="help">Built using the <a target="sdkView"
href="//developers.geoscene.cn/javascript">GeoScene API for JavaScript</a></td>
</tr>
</tbody>
</table>
<div id="viewDiv">
</div>
</body>
</html>

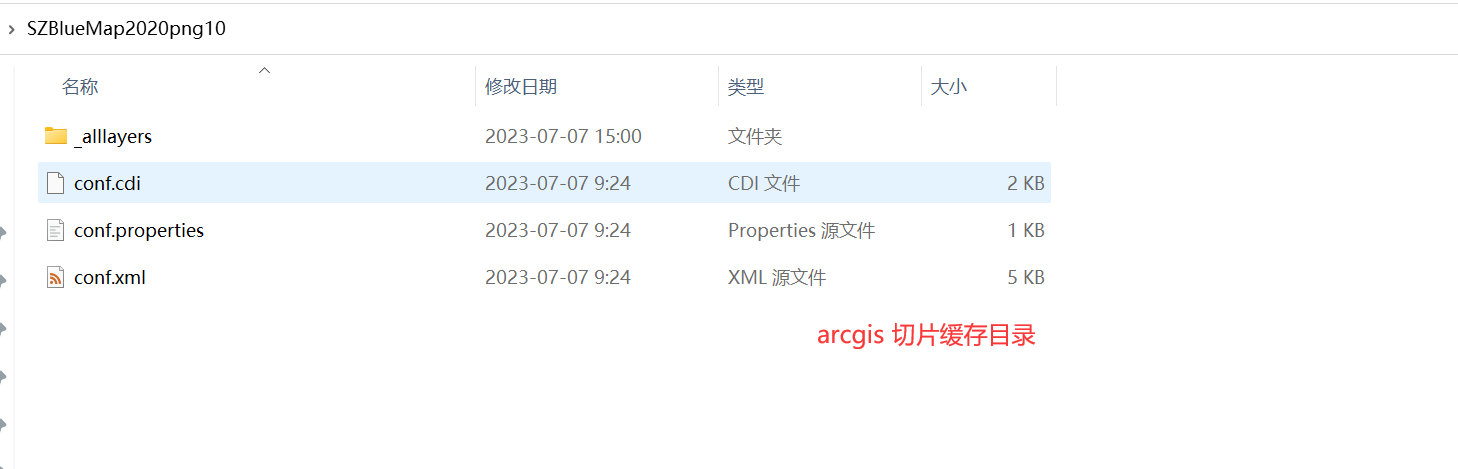
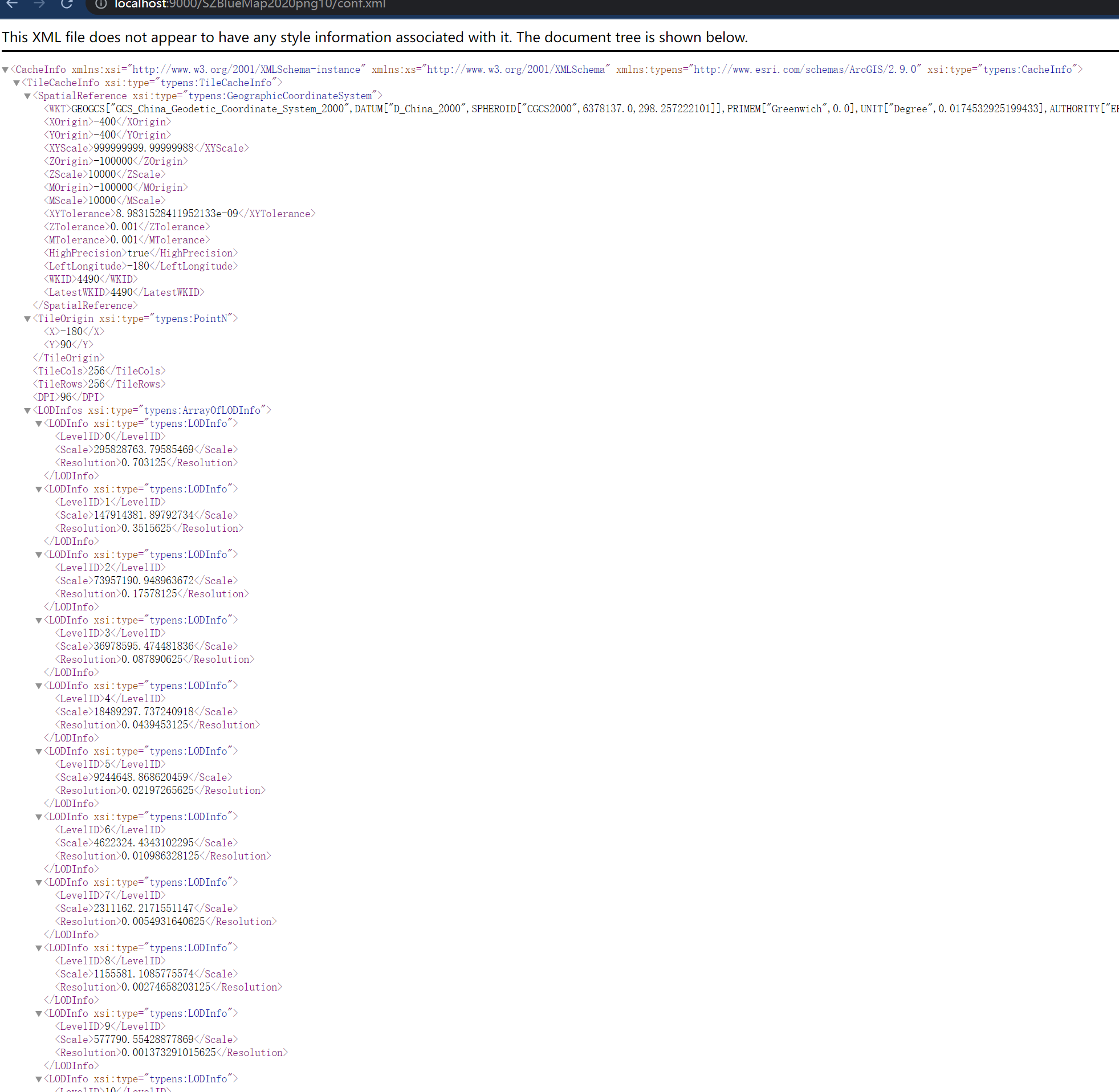
conf.xml存放了坐标系,缩放级别,比例尺,分辨率

测试数据层级和行列比较少,只出现了一部分



发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接