
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Esri Leaflet Quickstart</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<!-- Load Leaflet from CDN -->
<link rel="stylesheet" href="./esri-leaflet-v2.5.3/leaflet.css" />
<script src="./esri-leaflet-v2.5.3/leaflet.js"></script>
<!-- Load Esri Leaflet from CDN -->
<script src="./esri-leaflet-v2.5.3/esri-leaflet.js"></script>
<script src="./mapv/build/mapv.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
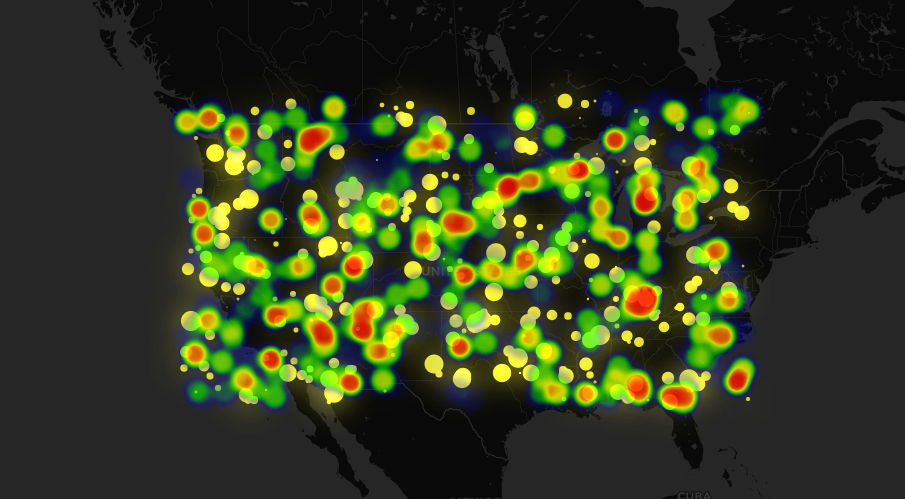
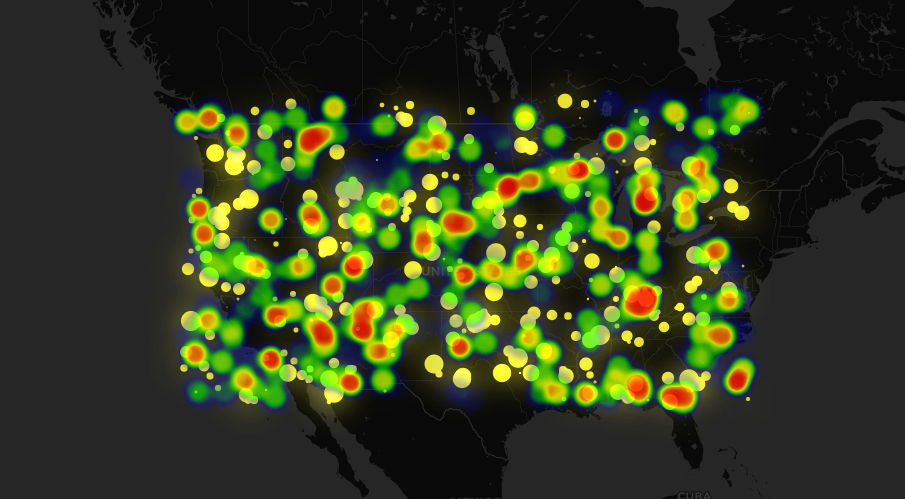
var map = L.map('map').setView([34.41583177128595, -102.17609405517578], 5);
L.tileLayer('http://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png', {
'subdomains': ['a', 'b', 'c', 'd', 'e']
}).addTo(map);
var randomCount = 300;
var data = [];
while (randomCount--) {
data.push({
geometry: {
type: 'Point',
coordinates: [-125.8 + Math.random() * 50, 30.3 + Math.random() * 20]
},
count: 30 * Math.random()
});
}
var dataSet = new mapv.DataSet(data);
var options = {
fillStyle: 'rgba(255, 250, 50, 0.8)',
globalCompositeOperation: "lighter",
maxSize: 10,
max: 30,
shadowBlur: 30,
shadowColor: 'rgba(255, 250, 50, 1)',
draw: 'heatmap'
};
//这一句是唯一和百度地图不同的一处
var mapvLayer = mapv.leafletMapLayer(dataSet, options).addTo(map);
</script>
</body>
</html>
文章版权声明:除非注明,否则均为
譬如朝露_策温技术开发工作室博客原创文章,转载或复制请以超链接形式并注明出处。




发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接