<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>模型加载</title>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<script src="../Build/Cesium/Cesium.js"></script>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
let osm = Cesium.createOpenStreetMapImageryProvider({
url: 'https://a.tile.openstreetmap.org/'
});
let viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: osm,
contextOptions: {
webgl: {
alpha: true
}
},
selectionIndicator: false,
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息
fullscreenButton: false,
shouldAnimate: true //动画播放
});
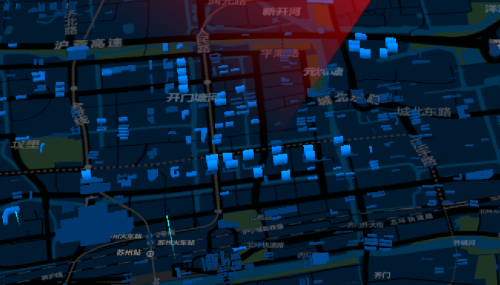
// 定义线的轨迹动态线纹理-->
function PolylineTrailLinkMaterialProperty(color, duration) {
this._definitionChanged = new Cesium.Event();
this._color = undefined;
this._colorSubscription = undefined;
this.color = color;
this.duration = duration;
this._time = (new Date()).getTime();
}
Object.defineProperties(PolylineTrailLinkMaterialProperty.prototype, {
isConstant: {
get: function () { return false }
},
definitionChanged: {
get: function () { return this._definitionChanged; }
},
color: Cesium.createPropertyDescriptor('color')
});
PolylineTrailLinkMaterialProperty.prototype.getType = function (time) {
return 'PolylineTrailLink';
};
PolylineTrailLinkMaterialProperty.prototype.getValue = function (time, result) {
if (!Cesium.defined(result)) { result = {}; }
result.color = Cesium.Property.getValueOrClonedDefault(this._color, time, Cesium.Color.WHITE, result.color);
result.image = Cesium.Material.PolylineTrailLinkImage;
result.time = (((new Date()).getTime() - this._time) % this.duration) / this.duration;
return result;
};
PolylineTrailLinkMaterialProperty.prototype.equals = function (other) {
return this === other || (other instanceof PolylineTrailLinkMaterialProperty && Property.equals(this._color, other._color));
};
// 在Material上挂载相关的流动线纹理 可以根据自己的需要进行封装
Cesium.PolylineTrailLinkMaterialProperty = PolylineTrailLinkMaterialProperty;
Cesium.Material.PolylineTrailLinkType = 'PolylineTrailLink';
Cesium.Material.PolylineTrailLinkImage = './images/linear-color-red.png';
// 定义着色器源码 核心部分
Cesium.Material.PolylineTrailLinkSource = "czm_material czm_getMaterial(czm_materialInput materialInput)\n\
{\n\
czm_material material = czm_getDefaultMaterial(materialInput);\n\
vec2 st = materialInput.st;\n\
vec4 colorImage = texture2D(image, vec2(fract(st.s - time), st.t));\n\
material.alpha = colorImage.a;\n\
material.diffuse = colorImage.rgb;\n\
return material;\n\
}";
Cesium.Material._materialCache.addMaterial(Cesium.Material.PolylineTrailLinkType, {
fabric: {
type: Cesium.Material.PolylineTrailLinkType,
uniforms: {
color: new Cesium.Color(0.0, 0.0, 1.0, 0.5),
image: Cesium.Material.PolylineTrailLinkImage,
time: 0
},
source: Cesium.Material.PolylineTrailLinkSource
},
translucent: function (material) {
return true;
}
});
let position = Cesium.Cartesian3.fromDegreesArrayHeights([
120.4655857678565,
32.00600655954142,
3,
120.46393487369018,
32.005427177467865,
3,
120.46343462436438,
32.00643869437034,
3,
120.46058500796654,
32.005410119042985,
3
]);
let route = viewer.entities.add({
name: 'Rescue Route',
polyline: {
positions: position,
width: 10,
material: new Cesium.PolylineTrailLinkMaterialProperty(Cesium.Color.ORANGE, 3000, './images/linear-color-red.png')
},
});
viewer.flyTo(route)
</script>
</body>
</html>





发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接