map.on('click', event => {
if (resultLayer) resultLayer.remove();
const { latlng } = event;
let queryCircle = L.circle(latlng, { radius: 0.001, color: 'red' });
var bufferParam = new SuperMap.GetFeaturesByBufferParameters({
datasetNames: datasetNames,
bufferDistance: 0.001,
geometry: queryCircle
});
console.log(datasetNames);
L.supermap
.featureService(dataserverurl)
.getFeaturesByBuffer(bufferParam, function (serviceResult) {
console.log(serviceResult);
const result = serviceResult.result;
const features = result.features;
resultLayer = L.geoJSON(features, {
style: () => {
return { color: '#00FFFF', fillColor: '#FEFD79', fillOpacity: 0.8 };
},
onEachFeature: function (feature, layer) {
console.log(layer, feature);
const properties = feature.properties;
let title = properties.MC ?? '详细信息';
title = title.trim() === '' ? '详细信息' : title;
console.log(properties, title);
const divDom = document.createElement('div');
const propertiesData = [{
'ziran': properties
}];
ReactDom.render(<PopupContainer propertiesData={propertiesData} title={title} tab={true}></PopupContainer>, divDom);
layer.bindPopup(divDom, {
className: 'popupContent',
minWidth: 500,
}).openPopup(latlng);
}
}).addTo(map);
});
});正文
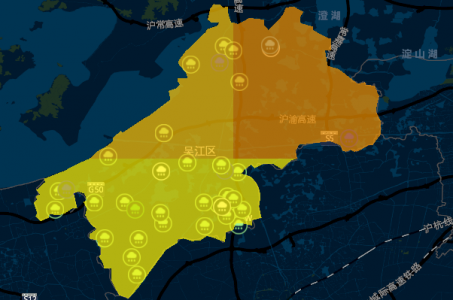
leaflet缓冲区查询
文章版权声明:除非注明,否则均为
譬如朝露_策温技术开发工作室博客原创文章,转载或复制请以超链接形式并注明出处。




发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接