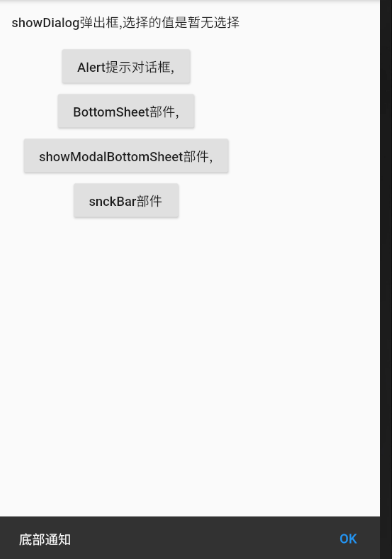
snckBar部件用来在底部提示一些信息
const SnackBar({
Key key,
@required this.content,//提示内容
this.backgroundColor,//背景
this.elevation,//阴影
this.shape,
this.behavior,
this.action,//左侧信息
this.duration = _snackBarDisplayDuration,
this.animation,
this.onVisible,
})RaisedButton(
child: Text('snckBar部件'),
onPressed:() {
Scaffold.of(context).showSnackBar(
SnackBar(
content: Text('底部通知'),
action: SnackBarAction(
label: 'OK',
onPressed: (){},
),
)
);
},
),


发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接