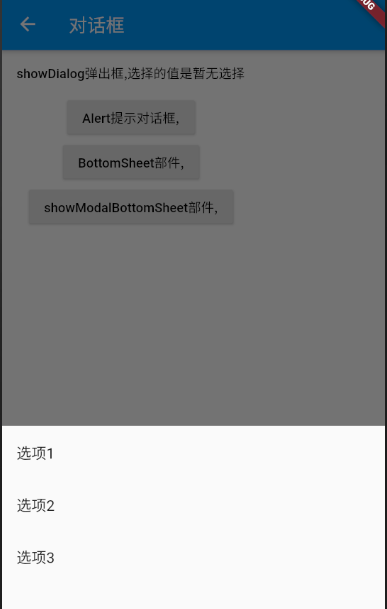
showModalBottomSheet方法可以弹出一个Material风格的底部菜单列表模态对话框,示例如下:
Future __showModalBottomSheet(){
return showModalBottomSheet(
context:context,
builder:(BuildContext context){
return Container(
height: 200.0,
child: Column(
children: <Widget>[
ListTile(
title: Text('选项1'),
onTap: (){
Navigator.pop(context,'选项1');
},
),
ListTile(
title: Text('选项2'),
onTap: (){
Navigator.pop(context,'选项2');
},
),
ListTile(
title: Text('选项3'),
onTap: (){
Navigator.pop(context,'选项3');
},
),
],
),
);
}
);
}点击按钮,弹出该对话框:
RaisedButton(
child: Text('showModalBottomSheet部件,'),
onPressed:() async {
var action=await __showModalBottomSheet();
print(action);
},
),运行后效果



发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接