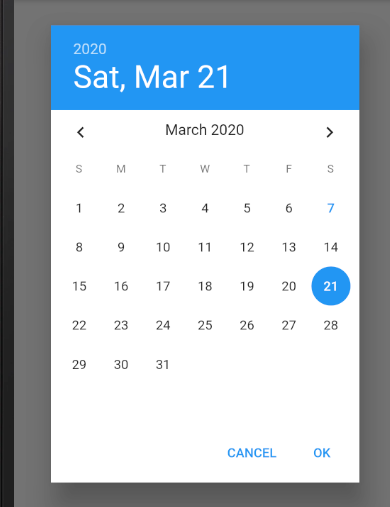
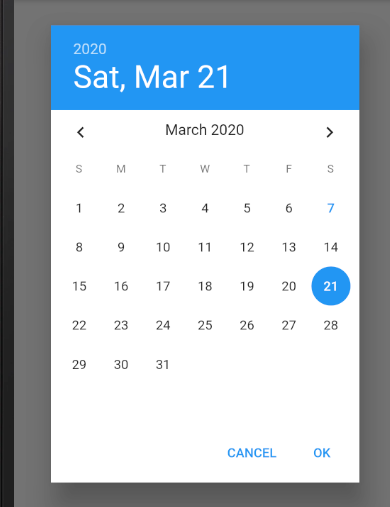
showDatePicker参数
Future<DateTime> showDatePicker ({
@required BuildContext context, // 上下文
@required DateTime initialDate, // 初始日期
@required DateTime firstDate, // 日期范围,开始
@required DateTime lastDate, // 日期范围,结尾
SelectableDayPredicate selectableDayPredicate,
DatePickerMode initialDatePickerMode: DatePickerMode.day,
Locale locale, // 国际化
TextDirection textDirection,
});
Future<TimeOfDay> showTimePicker({
@required BuildContext context,
@required TimeOfDay initialTime
});import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
class DatePickerDemo extends StatefulWidget {
@override
_DatePickerDemoState createState() => _DatePickerDemoState();
}
class _DatePickerDemoState extends State<DatePickerDemo> {
DateTime selectDate = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('日期时间'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InkWell(
onTap: () {
showDatePicker(
context: context,
initialDate: selectDate, //默认日期
firstDate: DateTime(1900), //选择最早的日期范围
lastDate: DateTime(2100), //最晚的日期范围
).then((DateTime val) {
print(val);
setState(() {
selectDate=val;
});
}).catchError((err) {
print(err);
});
},
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(DateFormat.yMd().format(selectDate)),
Icon(Icons.arrow_drop_down),
],
),
),
],
),
);
}
}
文章版权声明:除非注明,否则均为
譬如朝露_策温技术开发工作室博客原创文章,转载或复制请以超链接形式并注明出处。



发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接