CheckBox参数
const Checkbox({
Key key,
@required this.value,//是否选中此复选框
this.tristate = false,//默认false,如果为true,复选框的值可以为true、false或null。
@required this.onChanged,//监听 当复选框的值应该更改时调用
this.activeColor,//选中此复选框时要使用的颜色
this.checkColor,//选中此复选框时用于复选图标的颜色
this.focusColor,
this.hoverColor,
this.materialTapTargetSize,//配置tap目标的最小大小
this.focusNode,
this.autofocus = false,
})Checkbox(
//设置是否选中
value: _checkFlag,
//状态改变回调函数
onChanged: (value){
setState(() {
_checkFlag=value;
});
},
//选中的颜色
activeColor: Colors.black,
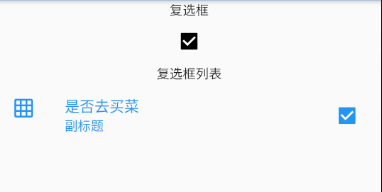
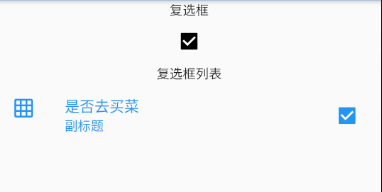
),CheckboxListTile 复选框
const CheckboxListTile({
Key key,
@required this.value,//是否选中此复选框
@required this.onChanged,//监听 当复选框的值应该更改时调用
this.activeColor,//选中此复选框时要使用的颜色
this.checkColor,//
this.title,//列表主标题
this.subtitle,//列表副标题
this.isThreeLine = false,
this.dense,//此列表平铺是否是垂直密集列表的一部分。
this.secondary,//显示在复选框前面的小部件
this.selected = false,//选中后文字高亮,默认false
this.controlAffinity = ListTileControlAffinity.platform,//控件相对于文本的位置,默认 ListTileControlAffinity.platform
})Checkbox(
//设置是否选中
value: _checkFlag,
//状态改变回调函数
onChanged: (value){
setState(() {
_checkFlag=value;
});
},
//选中的颜色
activeColor: Colors.black,
),
CheckboxListTile(
//设置是否选中
value: _checkFlag1,
//状态改变回调函数
onChanged: (value){
setState(() {
_checkFlag1=value;
});
},
//选中的颜色
activeColor: Colors.blue,
title: Text('是否去买菜'),
subtitle: Text('副标题'),
secondary: Icon(Icons.grid_on),
selected: _checkFlag1,
),




发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接