案例+图解带你一文读懂SVG
SVG 是 Scalable Vector Graphics 的缩写,意为可缩放矢量图形。于 2003年1月14日 SVG 1.1 被Sun公司(已被Oracle公司收购)、Adobe、苹果公司、IBM 以及柯达共同确立成为W3C推荐标准。
WebGL 着色语言 概述和基本规范
GLSL ES是在GLSL(OpenGL着色器语言)的基础上,删除和简化了一部分功能后形成的,ES版本主要降低了硬件功耗,减少了性能开销。实际上WebGL并不支持GLSL ES的所有特性,所以...
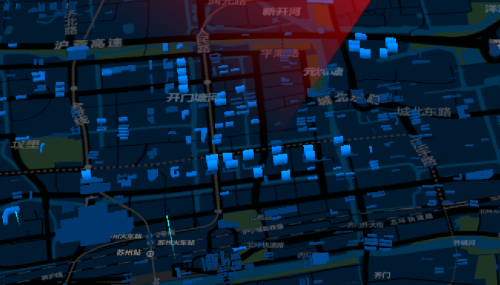
Cesium升级后3dtiles自定义着色器
export const add3DTiles = async (url: string, viewer: Viewer) => { const tileset1 = await Cesium.Cesium3DTileset.fromUrl(url); const tileset = tileset1; ...
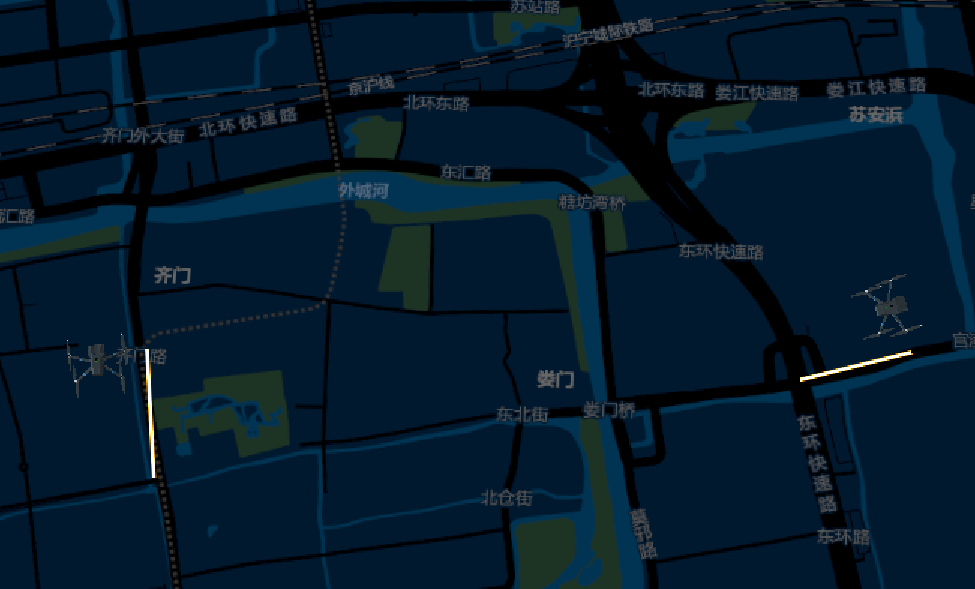
Cesium版本升级webgl问题,glsl代码报错解决办法
简介 Cesium 从1.102.0 开始,Cesium 默认使用 WebGL2 上下文。一些webgl特效代码在webgl1中支持,但是在版本升级后,运行会报各种glsl代码错误。现在有两种解决方案。...
Cesium多轨迹飞行
插件封装import * as Cesium from 'cesium'; interface IPosition { x: number; y: number; z: number; } interface IOptions { viewer: Cesium.View...
cesium api 学习之旋转角 heading(yaw)、pitch、roll
heading(yaw)即航向角,航向角是由当地北方向旋转,正角向东增加。pitch即俯视角,俯仰是从局部xy平面的旋转。正螺距角在平面上方。负螺距角在平面以下。roll即翻滚角,顺时针...
Cesium自定义弹窗
import { Viewer } from 'cesium'; import * as Cesium from 'cesium'; import React, { ReactNode, useEffect, useRef } ...
Cesium 3dtiles点击高亮
<script setup lang="ts"> import CesiumBox from '@/components/CesiumBox/index.vue' import * as Cesium from 'cesium...
cesium 鼠标点击事件获取各种坐标
cesium点击事件new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas) .setInputAction((movement)=>{ console.log(movement) }, Ces...
Cesium飞行
let data = [{ longitude: 116.405419, latitude: 39.918034, height: 0, time: 0 }, { longitude: 120.2821, latitude: 33.918145, ...
Cesium 3tiles模型平移、旋转、缩放
let params = { tx: coordinates[0], //模型中心X轴坐标(经度,单位:十进制度) ty: coordinates[1], //模型中心Y轴坐标(纬...
Cesium实现鼠标移入提示框
class TooltipDiv1 { parentDom: Element; type: 'center' | 'right'; private _div: HTMLElement; priva...
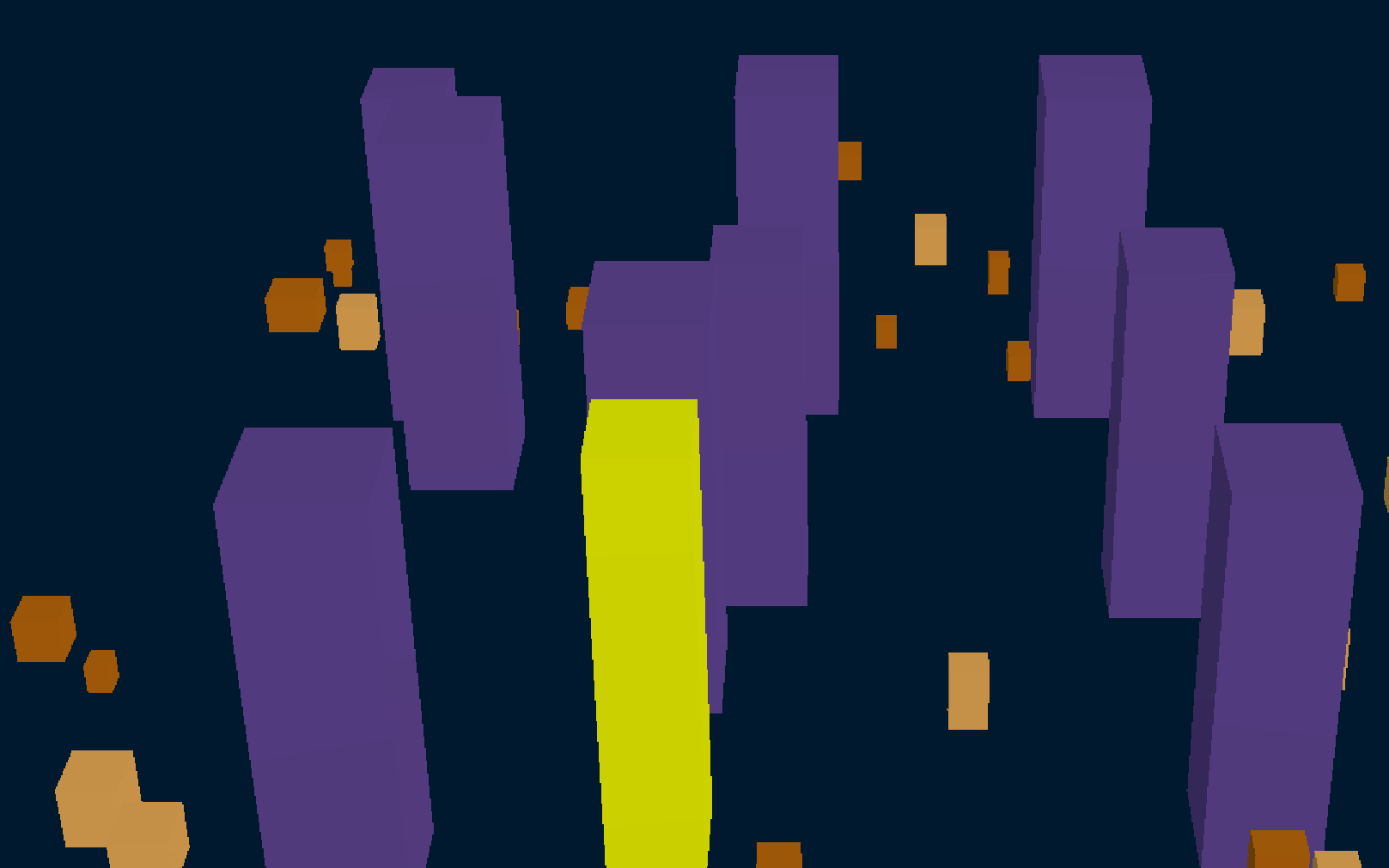
Cesium1.8 3dtiles 自定义着色器
// 加载白模(自定义渲染) export function add3DTiles(url: string, viewer: Cesium.Viewer) { const tileset1 = new Cesium.Cesium3DT...