
import React, { useEffect, useRef, useState } from 'react';
import { Button, Checkbox, Form, Input, InputNumber, message, Select } from 'antd';
import { CloseOutlined } from '@ant-design/icons';
import './index.less';
import { userAllLayer } from '@/hooks/layer';
import { useRecoilValue, useSetRecoilState } from 'recoil';
import { disabledClickAtom, selectLayerAtom } from '@/store/modules/layerTree';
import { viewAtom } from '@/store/modules/view';
import GraphicsLayer from '@arcgis/core/layers/GraphicsLayer';
import SketchViewModel from '@arcgis/core/widgets/Sketch/SketchViewModel';
import { symbolObj } from '@/config/index';
import Draggable from 'react-draggable';
import BufferParameters from '@arcgis/core/rest/support/BufferParameters';
import IdentifyResult from '@arcgis/core/rest/support/IdentifyResult';
import * as geometryService from '@arcgis/core/rest/geometryService';
import { queryMap } from '@/utils';
import Graphic from '@arcgis/core/Graphic';
import Geometry from '@arcgis/core/geometry/Geometry';
import QueryTable from '@/components/QueryTable';
const options = [
{
value: 'circle',
label: '圆',
},
{
value: 'polyline',
label: '线',
},
{
value: 'polygon',
label: '面',
},
];
const initialValues = {
type: 'circle',
};
interface Props {
close?: Function;
}
export default function Buffers(props: Props) {
const { close } = props;
const layerData = userAllLayer();
const selectLayer = useRecoilValue(selectLayerAtom);
const view = useRecoilValue(viewAtom);
const layerRef = useRef(new GraphicsLayer({ id: 'buffers' }));
const skectRef = useRef<SketchViewModel>();
const [queryList, setQueryList] = useState<IdentifyResult[]>([]);
const setDsiableClick = useSetRecoilState(disabledClickAtom);
useEffect(() => {
if (view) {
const sketchViewModel = new SketchViewModel({
view: view,
layer: layerRef.current,
pointSymbol: (symbolObj as any).point,
polygonSymbol: (symbolObj as any).polygon,
polylineSymbol: (symbolObj as any).polyline,
});
skectRef.current = sketchViewModel;
view.map.add(layerRef.current);
}
}, [view]);
useEffect(() => {
setDsiableClick(true);
return () => {
setDsiableClick(false);
layerRef.current && layerRef.current.removeAll();
};
}, []);
const onFinish = (value: any) => {
const { layer, radius, type } = value;
const find = selectLayer?.find(f => f.id === layer);
setQueryList([]);
if (find) {
let sublayers = [];
let layerOptions = JSON.parse(find.layeroption);
if (layerOptions && layerOptions.sublayers) {
const layers = layerOptions.sublayers;
sublayers = layers.map((s: any) => s.id);
}
const clickConfig = {
name: find.layername,
sublayers,
url: find.url,
};
layerRef.current.removeAll();
skectRef.current?.create(type);
skectRef.current?.on('create', async event => {
if (event.state === 'complete') {
const geometory = event.graphic.geometry;
query([clickConfig], geometory, radius);
}
});
skectRef.current?.on('update', async event => {
if (event.state === 'complete') {
const geometory = event.graphics[0].geometry;
query([clickConfig], geometory, radius);
}
});
} else {
message.warning('请先加载图层');
}
};
const query = async (options: ClickQuerylistConfig[], geometory: any, radius: number) => {
const parmas = new BufferParameters({
bufferSpatialReference: view?.spatialReference,
distances: [radius],
geometries: [geometory],
outSpatialReference: view?.spatialReference,
unit: 'meters',
unionResults: true,
geodesic: true,
});
const buffer = await geometryService.buffer(window.bufferUrl, parmas);
if (buffer && buffer.length) {
const geometry = buffer[0];
const graphic = new Graphic({
geometry,
symbol: symbolObj.polygon,
});
layerRef.current.removeAll();
layerRef.current.add(graphic);
}
if (view) {
const result = await queryMap(view, options, geometory);
if (result && result.length) {
const data = result[0].results;
setQueryList(data);
} else {
setQueryList([]);
}
}
};
useEffect(() => {
return () => {
layerRef.current && layerRef.current.removeAll();
};
}, []);
const closeClick = () => {
close && close();
};
const tableClose = () => {
setQueryList([]);
};
return (
<>
<Draggable>
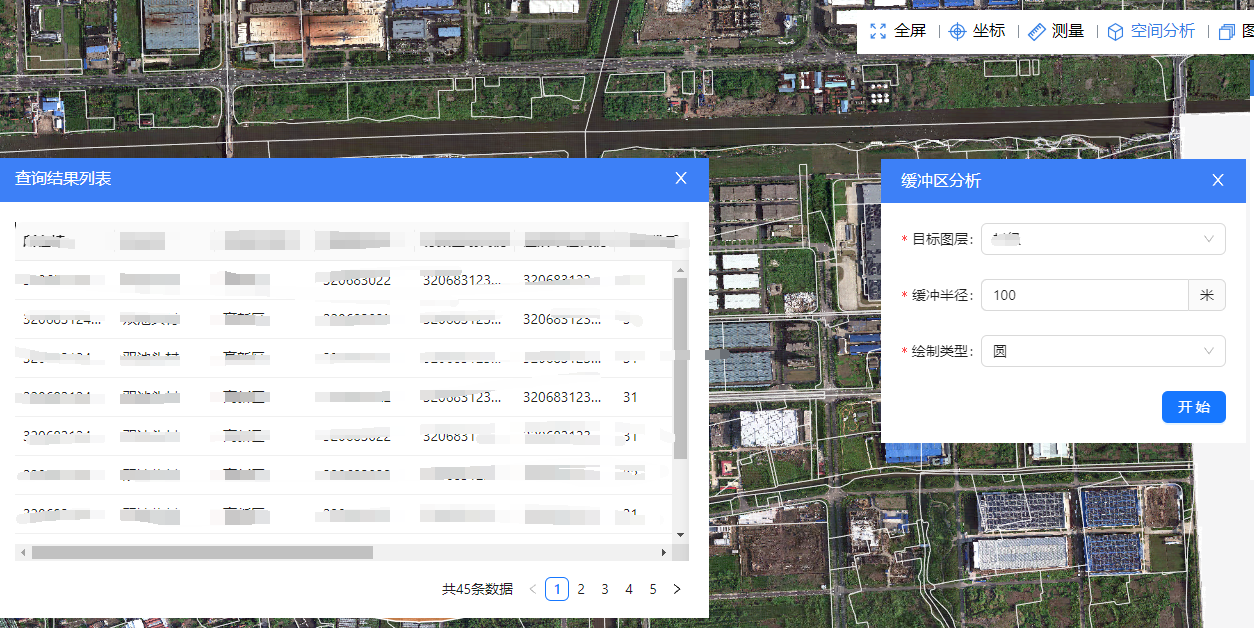
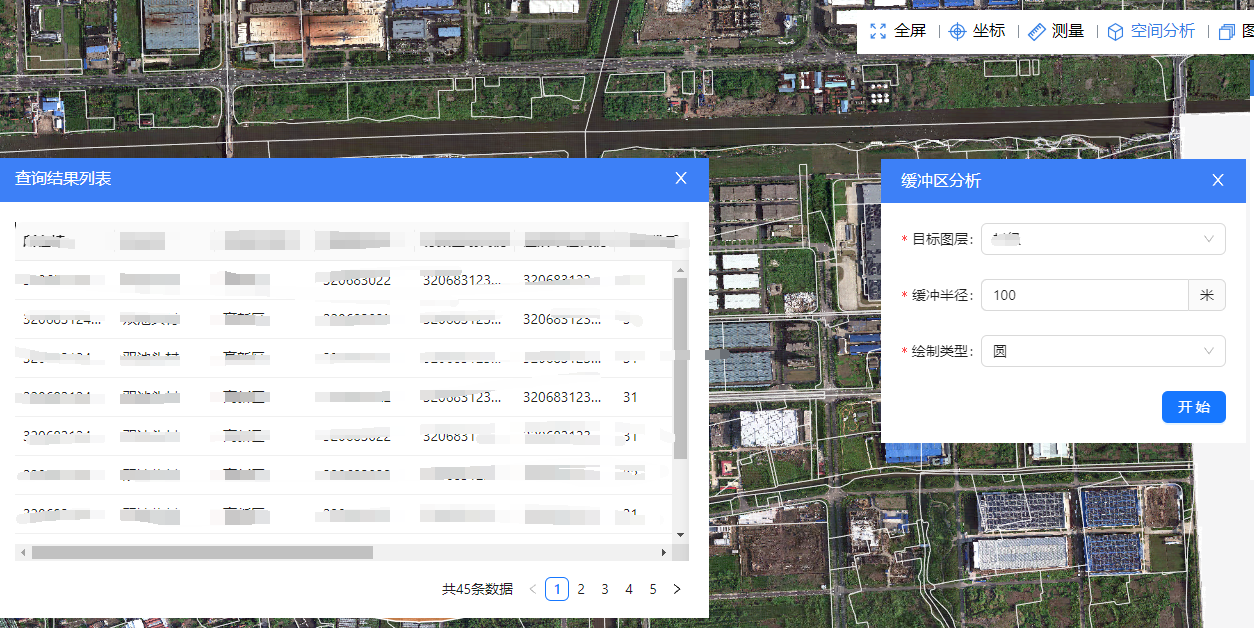
<div className="Buffers">
<div className="title-wrap">
<div className="title">缓冲区分析</div>
<div className="close" onClick={closeClick}>
<CloseOutlined />
</div>
</div>
<div className="content">
<Form name="basic" onFinish={onFinish} autoComplete="off" initialValues={initialValues}>
<Form.Item label="目标图层" name="layer" rules={[{ required: true, message: '请选择目标图层' }]}>
<Select showSearch placeholder="请选择图层" optionFilterProp="children" filterOption={(input, option) => (option?.label ?? '').toLowerCase().includes(input.toLowerCase())} options={layerData} />
</Form.Item>
<Form.Item label="缓冲半径" name="radius" rules={[{ required: true, message: '请输入缓冲半径' }]}>
<Input addonAfter="米" />
</Form.Item>
<Form.Item label="绘制类型" name="type" rules={[{ required: true, message: '请选择绘制类型' }]}>
<Select options={options} />
</Form.Item>
<Form.Item className="btn">
<div className="btn-wrap">
<Button type="primary" htmlType="submit">
开始
</Button>
</div>
</Form.Item>
</Form>
</div>
</div>
</Draggable>
{queryList.length && <QueryTable close={tableClose} data={queryList} />}
</>
);
}




发表评论
侧栏公告
寄语
譬如朝露博客是一个分享前端知识的网站,联系方式11523518。
热评文章
标签列表
热门文章
友情链接